
Практика Vue JS создание CRM системы. Введение YouTube
Let's dive right in. 1. Always use inside v-for. Using the key attribute with the v-for directive helps your application be constant and predictable whenever you want to manipulate the data. This is necessary so that Vue can track your component state as well as have a constant reference to your different elements.

Learn Server Rendered Vue.js With Nuxt.js YouTube
Quick Start Try Vue Online . To quickly get a taste of Vue, you can try it directly in our Playground.. If you prefer a plain HTML setup without any build steps, you can use this JSFiddle as your starting point.. If you are already familiar with Node.js and the concept of build tools, you can also try a complete build setup right within your browser on StackBlitz.

Vue JS Basics, Part 1 Introduction YouTube
Se hela Lucas profil. Upptäck gemensamma kontakter. Bli presenterad. Kontakta Luca direkt. I'm a dedicated front-end developer deeply enthusiastic about crafting exceptional UI/UX… | Läs mer om Luca Martinellis arbetslivserfarenhet, utbildning, kontakter med mera genom att besöka hens profil på LinkedIn.

5 simple rules to data visualization with Vue.js and D3.js by Lampros
#9 Учимся учиться - Vue.js: практика JavaScript.Ninja 52.4K subscribers Join Subscribe 2.2K Share 43K views 2 years ago Бесплатный курс по Vue.js Курс Learning to learn (бесплатно,.

Vue Js Form Validation Example Code VetBosSel
Получить профессию Frontend разработчика - https://bit.ly/3ObLMZZПодробнее узнать об обучении в Result School.

Demystifying Vue.js internals. When it comes to JavaScript frameworks
Vue JS - практика Сложность: Всего: 30 заданий Практикум Первый модуль Второй модуль Третий модуль Навигация Атрибуты Фильтры Циклы Условные операторы Компоненты Большие задания Уроки Vue.js для начинающих Vue JS - Базовые понятия Редактор кода Практические задания Доступ ко всей практике будет доступен после подписки на 3 месяца.

Best Framework To Use With Laravel React.js Vs Angular.js Vs Vue.js?
Мы продолжаем уроки Vue js практика и в данном видео мы рассмотрим поэтапное создание адаптивного меню своими руками с нуля на javascript фреймворке Vue js. Для многих начинающих создать.

Vue JS Tooltip Component CSS CodeLab
Vue.js - The Progressive JavaScript Framework

A Form validation with Vue.js
Vue.js JavaScript В уроке мы создадим форму для получения и обработки данных от пользователя. Вы изучите три новых Vue JS атрибута: v-model, v-for, v-if. За счет них вы сможете создать цикл, условия и получение информации из input полей. Видеоурок Удобства Vue не заканчиваются лишь на создании функциональных компонентов.

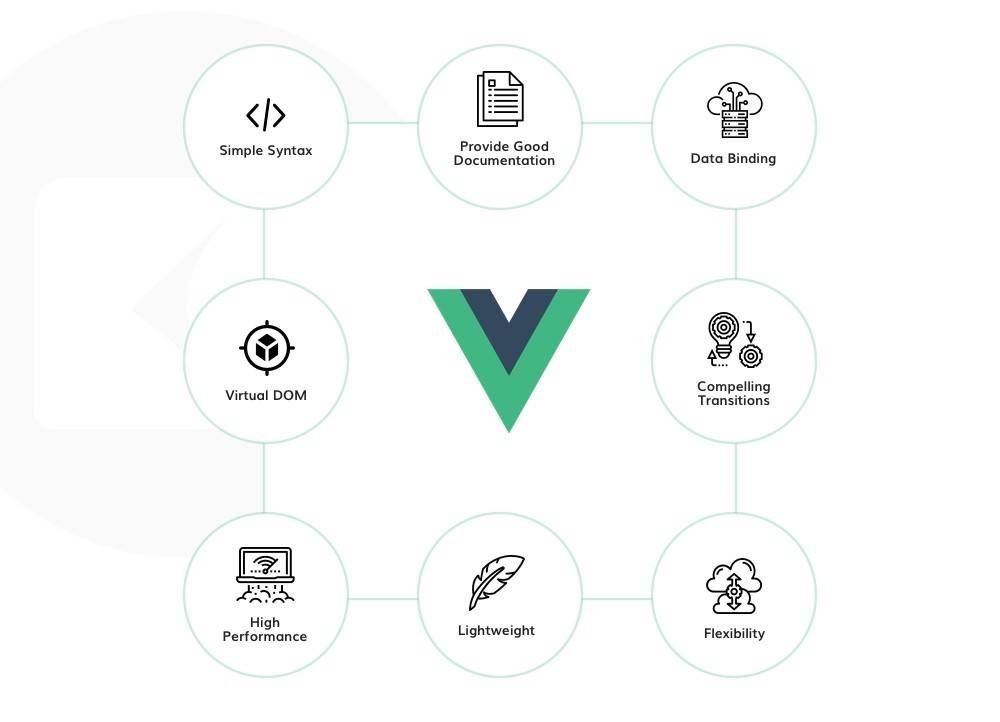
What Is Vue.js? Ultimate Guide to Vue.js Frontend Framework
Learn Vue.js or improve your skills online today. Choose from a wide range of Vue.js courses offered from top universities and industry leaders. Our Vue.js courses are perfect for individuals or for corporate Vue.js training to upskill your workforce.

Introduction au framework Vue.js YouTube
Практика Vue JS - создание CRM системы. Введение Владилен Минин • 160K views • 3 years ago 2 17:38 Урок 1. CRM на VueJS. Создание приложения с Vue CLI 3 Владилен Минин • 110K views • 3 years.

Vue.js 2.0
#сайт #vue #урокКод Урока - на GitHub:https://github.com/pepelazz/vue_tutorial_cinema_listСсылка на урок №2: Итак, вам.

Top Vue.js Development Company in USA
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects.

Vue.js data() How data() Works in vue.js with Examples
JavaScript Framework An approachable, performant and versatile framework for building web user interfaces. Why Vue Get Started Install Approachable Builds on top of standard HTML, CSS and JavaScript with intuitive API and world-class documentation. Performant

Introduction to Vue.js with Sarah Drasner
Фреймворк Vue.js - крутая библиотека на базе языка Javascript, что позволяет выполнять контроль за HTML документом. За курс вы изучите работу с Vue JS, научитесь прописывать компоненты и создавать красивые веб сайты на ее основе. Видеоурок Полезные ссылки: Официальный сайт Node; Программа VS Code; Официальный сайт Vue JS; Курс по React JS

Where to put JavaScript variables in Vue.js components Renat Galyamov
Emilian is a quick learner and a dedicated team player with a strong passion for technology. His commitment to continuous learning makes him a valuable asset to any team. Additionally, his ability to adapt to new challenges and his enthusiasm for problem-solving make him an invaluable contributor to projects and a pleasure to work with.".